Como personalizar el one page checkout de Prestashop
Uno de los cambios que potencian mas las ventas, por lo menos en las tiendas en las que yo estoy trabajando es el cambio a un solo paso de la página de pago. Si además, personalizas esta página para que quede todo mas compacto y únicamente con los datos mas necesarios para el registro mucho mejor.
El cambio que vamos a hacer aquí es el siguiente:
- Cambiar el proceso de pago a OnePageCheckout.
- Eliminar campos del proceso de registro y dejar solo los campos mas necesarios.
- Cambiar el formulario para que aparezca en dos columnas en vez de en una solo.
- Numerar y resaltar cada paso del proceso para hacerlo todavía mas sencillo.
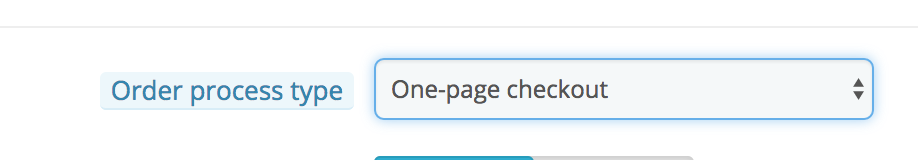
Primero – En ajustes de prestashop cambiamos el modo de pago a One Page Checkout.
En el menu de Preferencias -> Pedidos :

Elegimos One page checkout de prestashop:

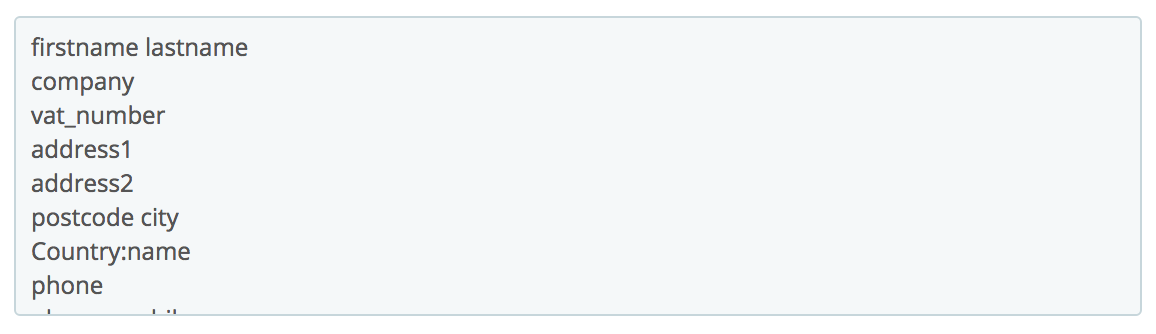
Segundo – Tocamos la plantilla de onePageCheckout de prestashop para eliminar los campos que no necesitemos.
La manera correcta de hacer esto es deshabilitar los campos que no queramos desde el backend de prestashop, eligiendo los campos que queremos que aparezcan para las direcciones:
Lo hacemos desde Localización -> Paises -> Pais en concreto que queremos quitar/poner campos:

Es sencillo pero tenemos que ir pais a pais tocando lo que queremos que tenga, por lo que yo directamente comento en el código algunas opciones directamente desde el TPL.
El fichero que vamos a tocar es el siguiente:
/themes/[TU TEMA QUE TENGAS ACTIVADO]/order-opc-new-account.tpl

Hay clientes que me obligan a cambiar algunos campos que son obligatorios si o si, por lo que hay que tocar en el fichero de validación de Javascript, por ejemplo el teléfono u ocultar el nombre y apellidos, dado que ya los pones en el registro de la cuenta.
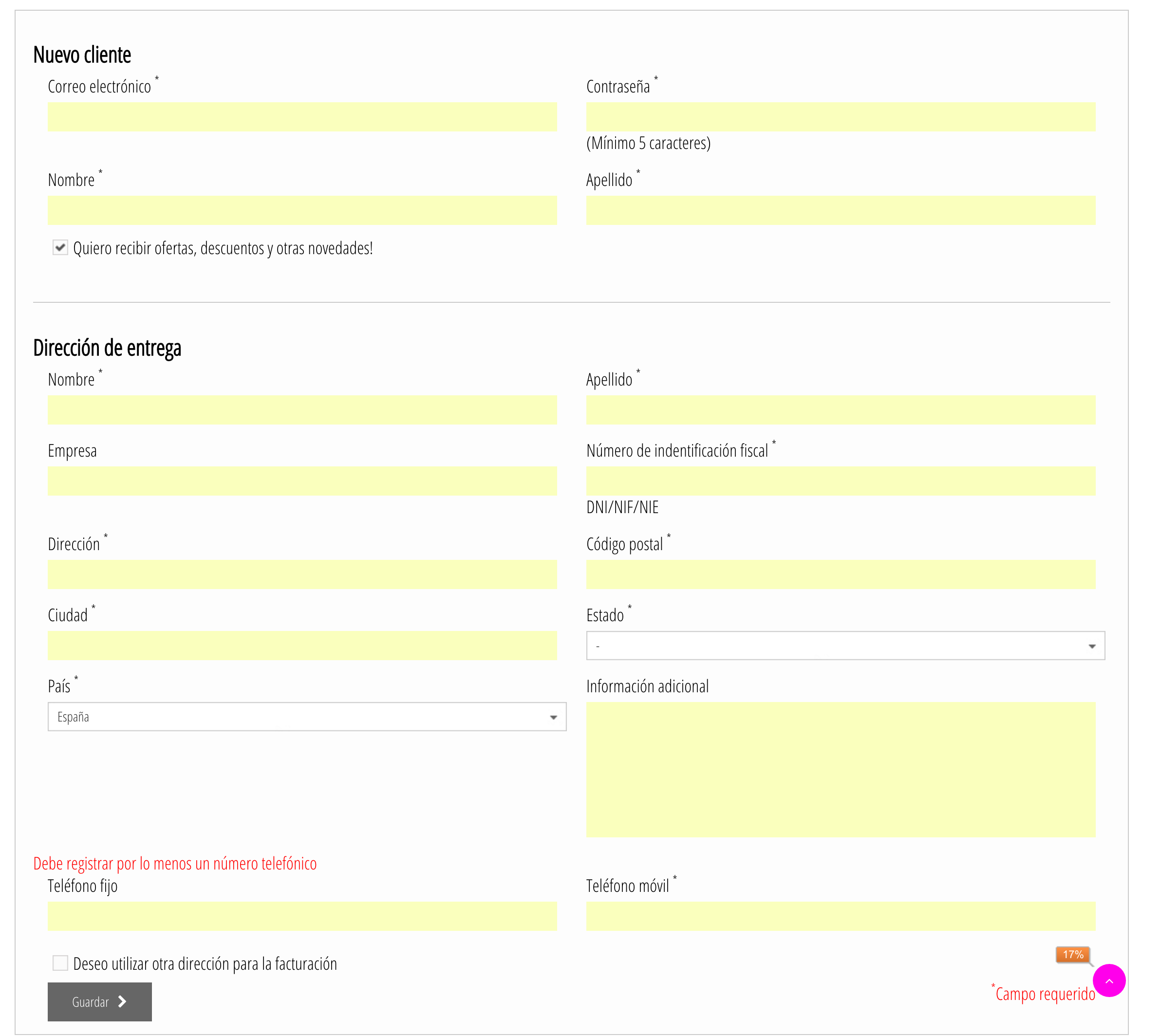
En este fichero también podreis poner los campos en dos columnas para pantallas grandes, para que quede así:

Así queda mucho mas compacto y mas visual
Tercero – Cambiamos el diseño del formulario y ajustamos mucho mas el alto del mismo.
Para poner los campos en dos columnas podemos utilizar las clases de bootstrap siempre y cuando el template tenga disponible dichas clases. COL-MD-6.
Cuarto – Enumeramos los pasos del proceso para facilitar mucho mas el pago.



Como veis, poniendole una simpe linea debajo del titulo ya queda separado y claro.
Si puedo ayudaros ya saben, ponganse en contacto conmigo.